WordPress 置頂文章權限處理與 3 個區域的隱藏方式(post stuck)
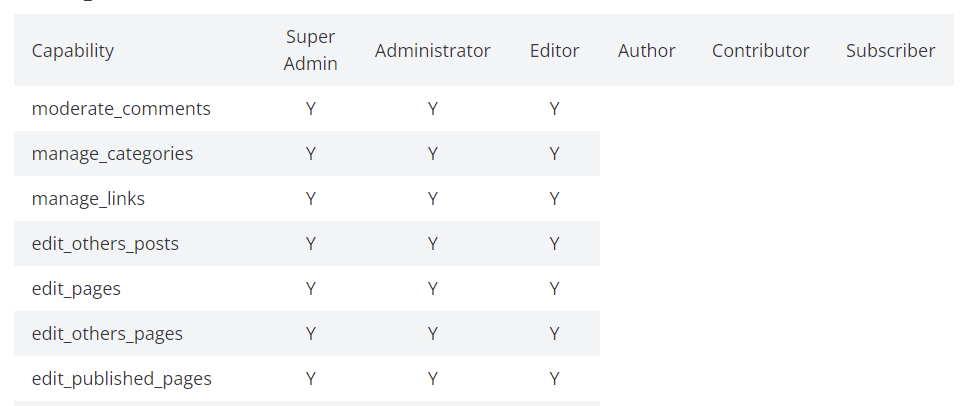
WordPress 置頂文章更新時會與權限有關,而系統中預設有分 6 種使用者角色,分別是 Super Admin(多站超級管理員)、Administrator(網站管理員)、Editor(編輯)、Author(作者)、Contributor(投稿者)、Subscriber(訂閱者),每種角色都有不同的權限,關於角色權限可以參考角色權限表。

最近有一位客戶提出了一個需求,可否不要讓編輯可以隨便置頂文章,原本我的想法很簡單,不就是用 Hook 把置頂欄位藏起來 & 拿掉某個權限個就好,結果一看發現不對,並沒有直接可以取消置頂權限的 Hook 與權限,就開始找有什麼方式可以處理。
(P.s.因為要保留可以修改其他文章的權限,所以不能直接改成作者)
edit_others_posts 權限與置頂文章功能的關係
首先我看了一下原始碼,在 wp-includes/post.php 中,置頂的功能是 function stick_post(),而從 wp-admin/includes/post.php 發現只要有 edit_others_posts 這個權限,就可以將文章置頂,也就是除了管理員之外,只有編輯也可以置頂(其他角色並沒有置頂的權限)。
利用 Hook 改寫動作方式的作法
post_stuck action hook 在文章置頂後檢查動作
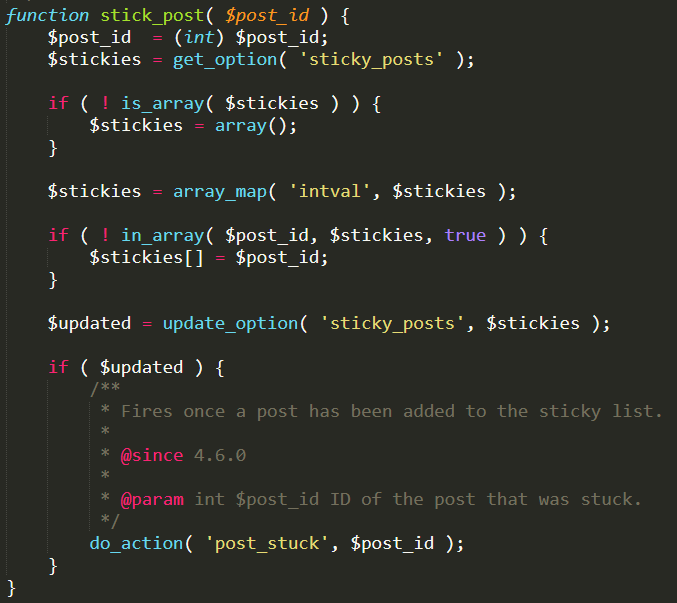
透過剛介紹過的 function stick_post(),他在成功將文章置頂時,同時會 do_action post_stuck,也就是可以利用這個 Hook 來確認已經被置頂文章後的處理,只要判斷如果非管理員,就幫他變更回沒有置頂的狀態,以下程式碼可以透過子佈景主題的 functions.php 或是自己寫一個外掛來執行。
function achang_post_stuck( $post_id ) {
if( !current_user_can('administrator') ){
unstick_post($post_id);
}
}
add_filter('post_stuck', 'achang_post_stuck', 20, 1);下面附上 wp-includes/post.php 的 function stick_post() 代碼參考

post_unstuck action hook 在文章取消置頂後檢查動作
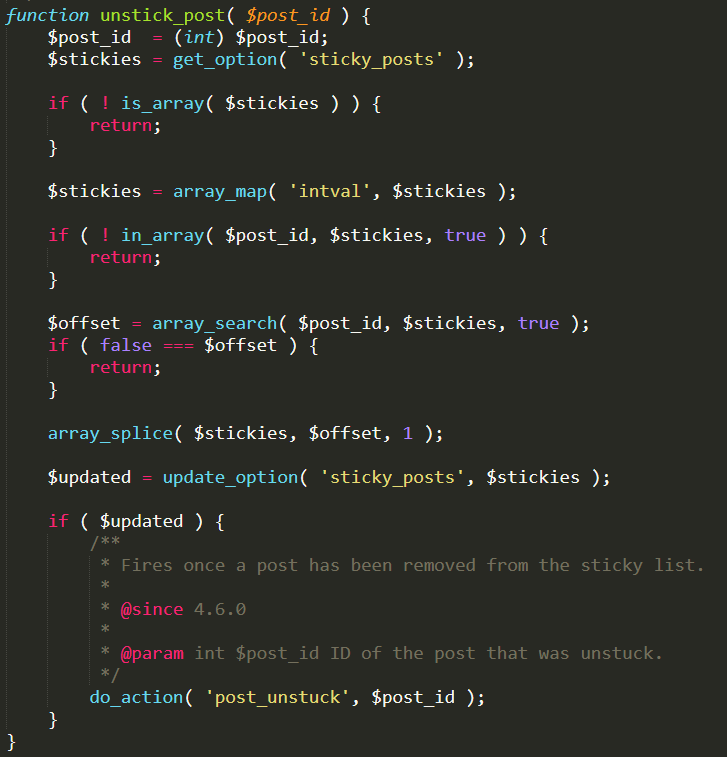
同樣的,也要防止非管理員變更已經置頂的文章,反過來的動作也要處理,也就是取消置頂時如果沒有權限就要改回置頂。
function achang_post_unstuck( $post_id ) {
if( !current_user_can('administrator') ){
stick_post($post_id);
}
}
add_filter('post_unstuck', 'achang_post_unstuck', 20, 1);下面附上 wp-includes/post.php 的 function unstick_post() 代碼參考

隱藏在介面上的置頂功能
這裡提供隱藏預設三個地方介面上置頂的功能,這是透過 admin_head 的 action hook 來處理的,也就是在後台的 edit.php、post.php、post-new.php 介面都會執行,如果你有時間的話可以自己合併判斷處理。
區塊編輯器因為置頂沒有 CSS Filter 可以用,所以就當作文章狀態區只有一個勾選框的方式處理,如果你網站中的文章狀態區有多個勾選框,那可能會不適用喔!
function achang_admin_head() {
global $hook_suffix;
if( !current_user_can('administrator') ){
/* 文章快速編輯介面置頂功能 */
if( $hook_suffix === 'edit.php') {
echo '<style> input[type="checkbox"][name="sticky"], input[type="checkbox"][name="sticky"] + .checkbox-title { display: none; } </style>';
}
/* 新增與編輯文章介面 */
if( $hook_suffix === 'post.php' || $hook_suffix === 'post-new.php') {
/* 傳統編輯器介面置頂功能 */
echo '<style> #sticky-span { display: none !important; } </style>';
/* 區塊編輯器介面置頂功能 */
echo '<style> #inspector-checkbox-control-0, .edit-post-post-status .components-base-control.components-checkbox-control { display: none !important; } </style>';
}
}
}
add_action('admin_head', 'achang_admin_head', 20);










臉書留言
一般留言