XAMPP 設定本地端 (localhost) SSL(https) 方法
以 XAMPP 為例,在開發網站時,往往會使用到本地端(localhost)來做測試主機
像我就會把線上 WordPress 的網站資料轉移到本地來開發
但常常因為網域證書(SSL)的問題而顯得有點麻煩
本篇用比較簡易的方式,一步一步照著做就可以讓本地端的證書設定完成

我這邊使用的方式,是直接把 localhost 這個網域成為設定的證書,這樣一來所有本地端的網址,只要前綴是 localhost 通通都可以生效
如果想要完整用自訂的網址,只要修改一下執行的證書內容,重新匯入新產生的證書就可以了
※Windows 方式步驟
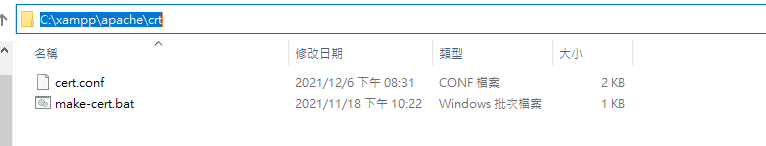
1. 下載兩個檔案,分別是 bat(執行檔) 和 conf(組態設定檔),透過 bat 將 conf 設定的參數產生 SSL 證書
如果要更改網域,請把 .conf 中兩處的 localhost 直接改成你的完整網域,不含 https
(.bat 檔案內有註解,切換過來就好)
並且將 .bat 的 set domain=”localhost” 改成 set /p domain=”Enter Domain: “
這樣產生時你再輸入你要設定的網域即可
2. 將檔案放入 C:\xampp\apache\crt
(該路徑是預設 XAMPP 的系統路徑,若有安裝在別處請記得修改)

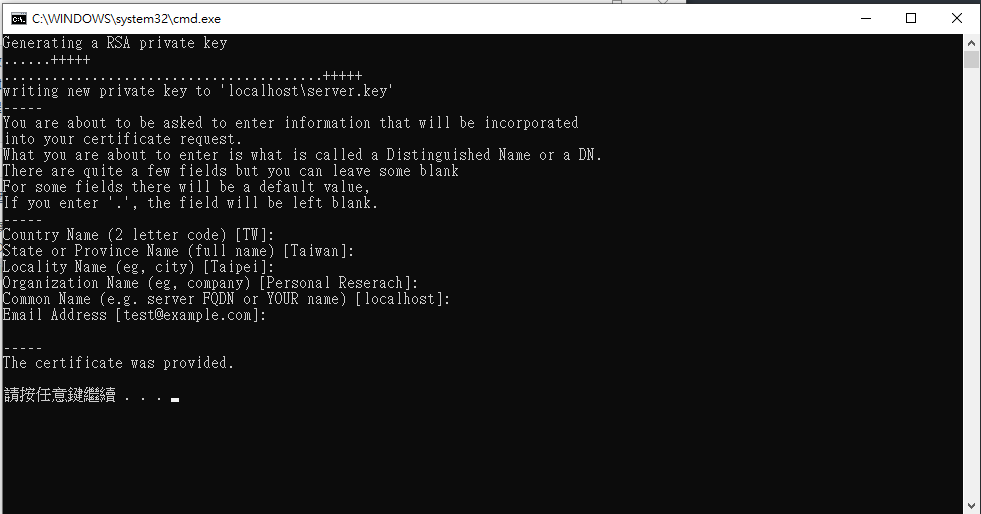
3. 執行 .bat 並且在命令視窗直接連續按下 Enter 即可
(因為有設定好預設值,參數都在 .conf)

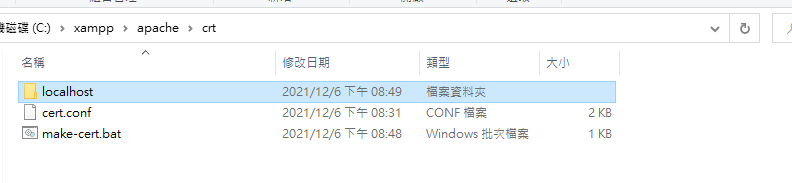
4. 系統會產生一個 localhost(你的網域) 資料夾,點擊進入該資料夾


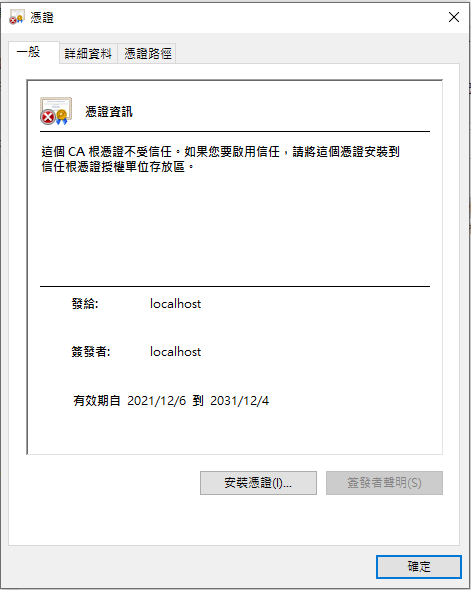
5. 點擊 server.crt 執行【安裝憑證】

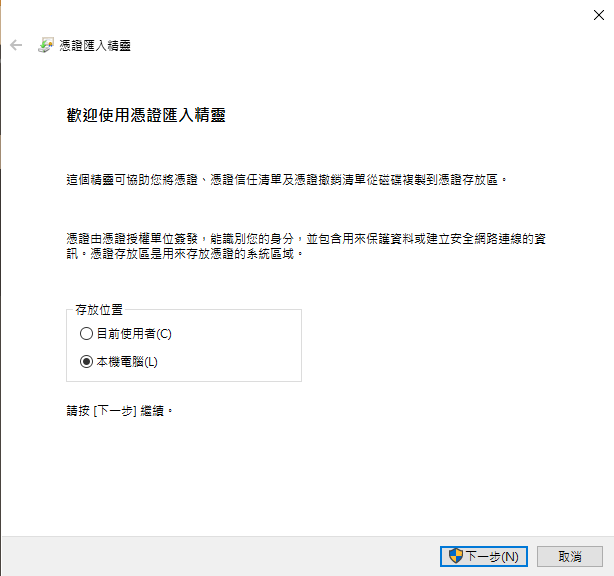
6. 開啟憑證匯入精靈,存放位置選擇【本機電腦】並按下【下一步】

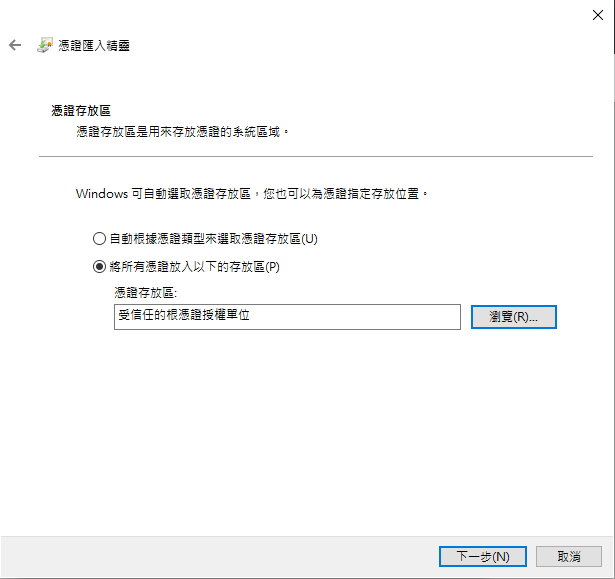
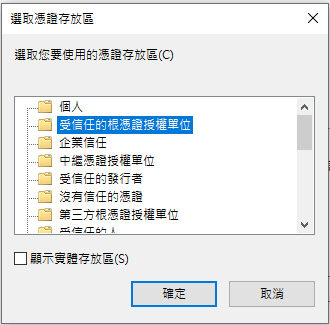
7. 手動選擇憑證存放區為【受信任的根憑證授權單位】並按下【下一步】


8. 匯入完成

9. 在 XAMPP .conf 中最底下增加網域設定
(C:\xampp\apache\conf\extra\httpd-xampp.conf)
P.s. 如果 htdocs 資料夾路徑與網域有變更,記得更改設定
## localhost
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
ServerAlias *.localhost
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L]
</VirtualHost>
<VirtualHost *:443>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
ServerAlias *.localhost
SSLEngine on
SSLCertificateFile "crt/localhost/server.crt"
SSLCertificateKeyFile "crt/localhost/server.key"
</VirtualHost>10. 現在你就可以直接用 https 開啟你本地(localhost)的網站囉!
(若 Apache 正在執行中,記得停用重啟,才會生效)

※ OSX 方式步驟
以下是啟用自簽憑證的方式,路徑皆已預設為例
1. 啟用 SSL 模組:
打開終端機(Terminal),輸入以下指令編輯 httpd.conf 文件
sudo nano /Applications/XAMPP/xamppfiles/etc/httpd.conf找到並取消註解以下兩行,讓系統啟用 SSL 模組:
LoadModule ssl_module libexec/apache2/mod_ssl.so Include/Applications/XAMPP/xamppfiles/etc/extra/httpd-ssl.conf2. 建立自簽憑證:
使用終端機指令來建立一個自簽憑證。
首先,進入 XAMPP SSL 目錄:
cd /Applications/XAMPP/xamppfiles/etc使用 openssl 來生成自簽名憑證:
openssl req -new -newkey rsa:2048 -days 365 -nodes -x509 -keyout server.key -out server.crt這會建立一個 server.key和 server.crt 檔案
3. 設定 Apache SSL:
編輯 /Applications/XAMPP/xamppfiles/etc/extra/httpd-ssl.conf 文件,設定 SSL 設定:
SSLCertificateFile "/Applications/XAMPP/xamppfiles/etc/server.crt"
SSLCertificateKeyFile "/Applications/XAMPP/xamppfiles/etc/server.key"
4. 修改虛擬主機設定:
編輯 /Applications/XAMPP/xamppfiles/etc/extra/httpd-vhosts.conf,加入以下虛擬主機設置:
<VirtualHost *:443>
DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs"
ServerName localhost
SSLEngine on
SSLCertificateFile "/Applications/XAMPP/xamppfiles/etc/server.crt"
SSLCertificateKeyFile "/Applications/XAMPP/xamppfiles/etc/server.key"
</VirtualHost>5. 重新啟動 XAMPP:
將 XAMPP 的 Apache 啟用,並測試 https://localhost,確認是否能使用 HTTPS
參考資料
How to Create Valid SSL in localhost for XAMPP











臉書留言
一般留言